In this post, I will demonstrate how you can use LinkedIn REST API to Share Content programmatically via Scribe-Java OAuth Library.
To start with, you need to have an active LinkedIn account. Plus, you need to create a new LinkedIn Developer Application from LinkedIn Developer Site. If you want help on this, please refer to my previous post in which I demonstrate how you can create a new LinkedIn Developer Application, set different Scope(s) and how you can get following:
- API Key
- API Secret
- OAuth Token
- OAuth Secret
Do note that, for this example, you need to have 'rw_nus' scope because it is required to retrieve and post updates to LinkedIn as authenticated user. So make sure you have checked the relevant box against ‘rw_nus’.
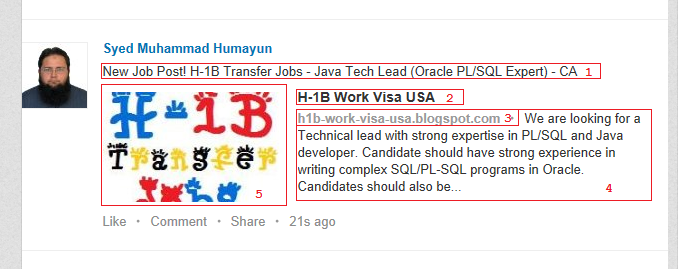
A LinkedIn Share contains following elements:
- Comment
- Content – Title
- Content – URL
- Content – Description
- Content – Image URL
- Visibility
However, if your application can't provide all the metadata, LinkedIn will attempt to fetch the missing content for you. So we will only provide following and rest will be handled by LinkedIn itself:
- Comment – against the content you want to share
- For example: “H-1B Work Visa USA - Everything you need to know - Info, Tips, Guides, Stats, News, Updates, Recommendations, Community, Jobs and much more!”
- URL – of the content you want to share
- For example: “http://h1b-work-visa-usa.blogspot.com”
- Visibility
Here’s the code and inline explanation of what it does:
Once your program ran successfully, you will see a response on your console, similar to following:
You can use the update key to request the XML or JSON representation of the newly created share. This can be achieved by making a GET call to http://www.linkedin-ei.com/v1/people/~/network/updates/key={update_key} (setting {update_key} to the value you received in the previous response)
Alternatively, you can choose to to use the update url to redirect the user to the newly created share. This URL serves as a direct link to the posted share on LinkedIn.com so they can view the share in the browser.

No comments:
Post a Comment